Live Edit and Drag & Drop: The core features of Microweber
Microweber's most distinctive features are the Real Time Text Writing & Editing feature and the Drag & Drop feature. The first one lets you work on the site interface itself in a view dubbed Live Edit. The second lets you create, rearrange and overall manage your content in an easy, user-friendly way.
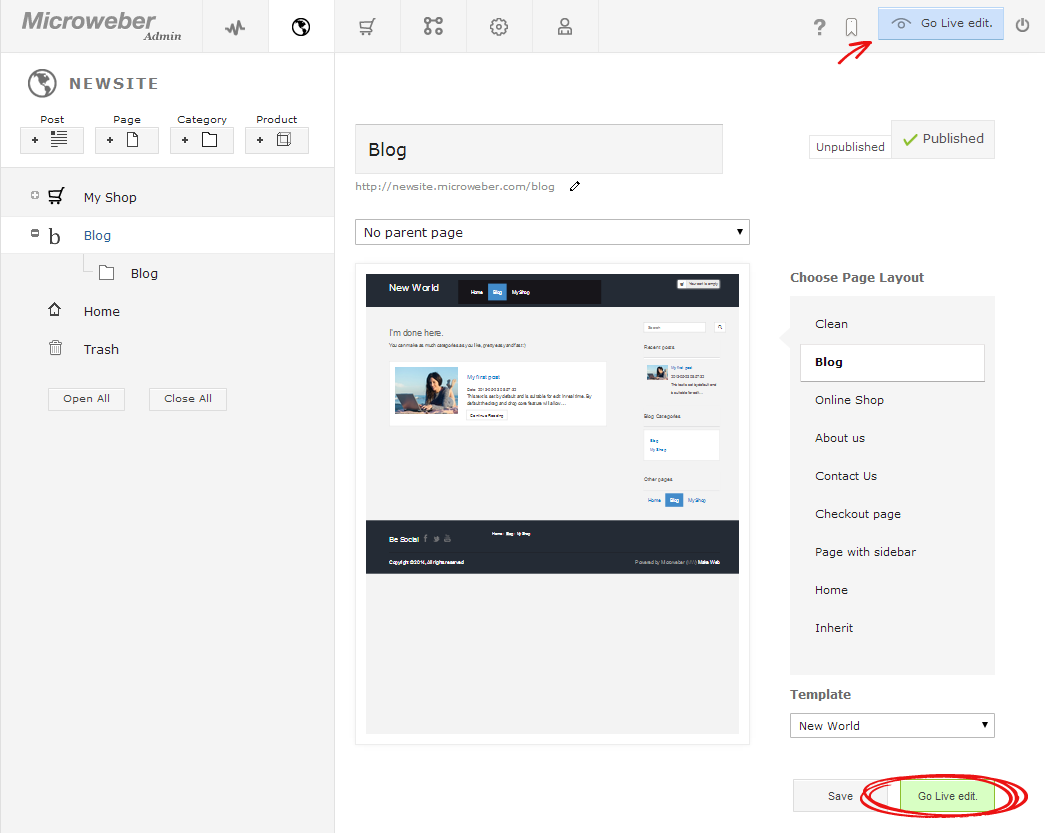
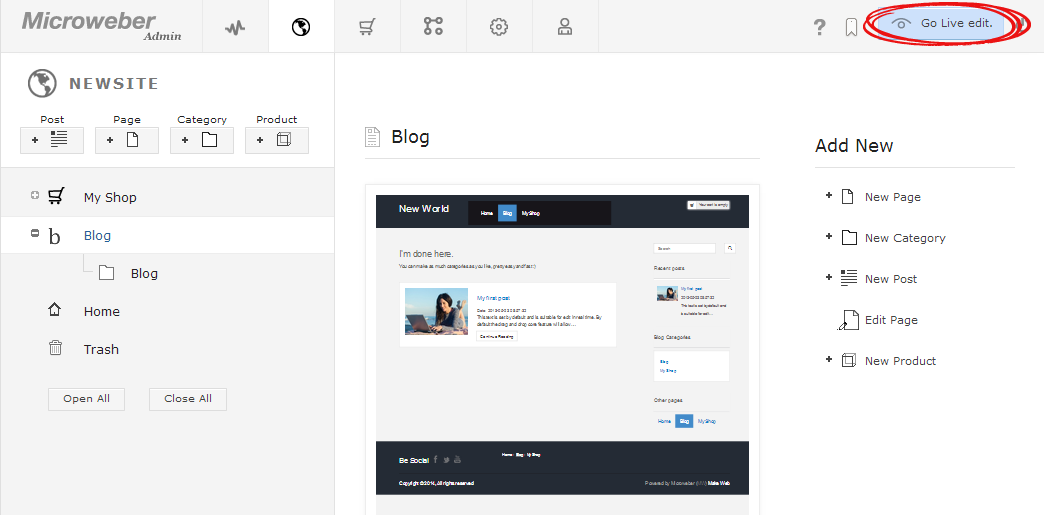
The Live Edit view is accessible by clicking on the blue Go Live Edit button at the top right corner of the screen.
When creating a New Post, Page, Category or Product, keep in mind that you have to enter a title of the chosen content before you will be able to advance into Live Edit view. In the case of a new content you will have two buttons – the top right blue one and an additional green button just under the text body of your new content.

Live Edit is like a Real What You See Is What You Get (Live WYSIWYG). You can work in real time, editing, managing and creating content on the website interface itself. Every applied change is seen as it would appear on the website. All fields are editable in Live Edit and there is no need of previewing or reloading pages.
In
Live Edit view you can:
- Insert Modules from the Modules bar and customize or rearrange them. There are no limits to setting up and exploring modules in Live Edit, you can do everything
- Insert Layouts from the Modules bar (accessible by clicking on the Switch to Layouts button on the left side) and customize or rearrange them. Again, there are no limits to setting up and exploring Layouts in Live Edit
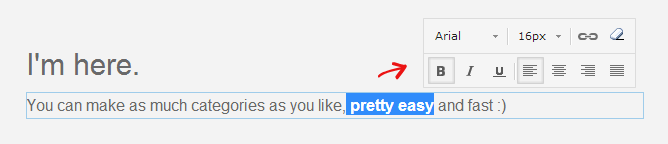
- Edit your text on screen and format it either from the pop-up tab which appears when you select a text field with a cursor or from the Format bar under the Modules bar

- Create and edit Header and Footer menus, rearrange Pages or Categories or improve your website’s navigation in any way you wish
- Set your Template settings like Size, Spacing, Border, Effects and Background
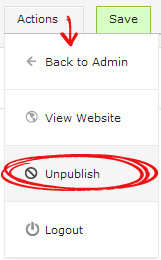
- Get access to the Actions section in the top right corner. This section lets you Publish content if you have chosen it to be Unpublished in the Admin Panel or most importantly view your website.

The View Website option gives you an overview of your content that is the same as what random visitors would see.
Overall Live Edit gives you the freedom to step outside Admin Panels and work quicker, with a clear grasp of your website’s elements and their structure. It annihilates the need of previewing, reloading and other activities that may slow the process of content creation.
Drag & Drop is the technology that Microweber utilizes as a CMS. Paired with the Real Time Text Writing & Editing feature it delivers quickness and user-friendliness at utmost levels.
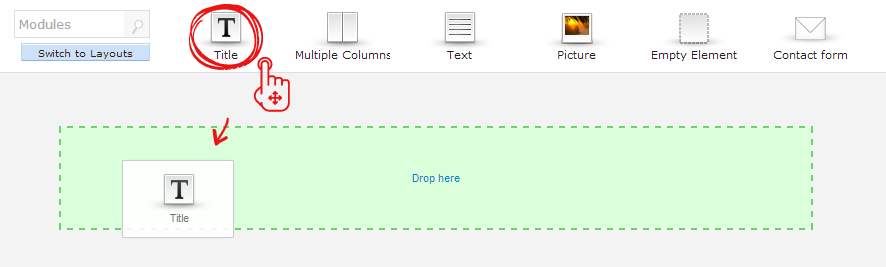
Any Module, Layout or other element you need can be added to your website’s content just by dragging and dropping it through the screen.
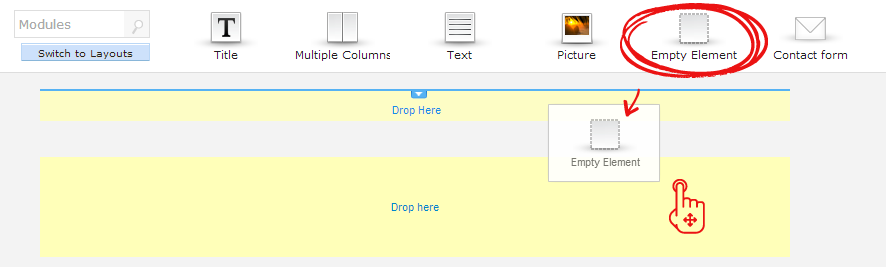
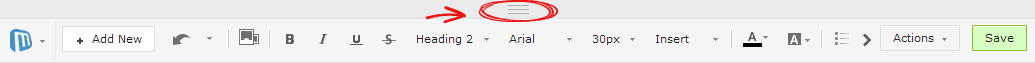
You just have to click on the Modules bar (the three horizontal lines at the top of the screen) and choose your desired content, then pick a space where it will be inserted.
Sometimes there can be narrow spaces between elements that make it harder to insert new content. In such case be sure to use the Empty Element module and drag and drop it to the space in question. It would make adding an element much easier.

The
Drag & Drop feature is impeccable when it comes down to rearranging and
managing your content too. Every element has a cursor which appears on the left  when you hover with your mouse. Use this cursor
when you hover with your mouse. Use this cursor  and just drag and drop to the
desired place where you wish to move your shopping cart, picture, video, text
field or other module.
and just drag and drop to the
desired place where you wish to move your shopping cart, picture, video, text
field or other module.
While Live Edit gives you the freedom to work on your website, Drag & Drop completes the user-friendly cycle by letting you do whatever you wish with just a click of the mouse. No coding involved. No need for complicated operations. You deserve a convenient, hassle-free method to create and organize your online shop, blog or website.






Comments for Live Edit and Drag & Drop: The core features of Microweber
Log in