Making your website stand out with Liteness template's settings
As you might already know, there’s a new template player in the house. It’s called Liteness because it’s unbelievably light and smooth. While we did make a quick overview of what it offers, we didn’t turn your attention to the most important part of its beauty.
Customization, of course
Compared to the previous default Microweber template, Liteness is a champion of customizability. There is a wide variety of additional colors added. You can paint your website, blog or online shop in the colors you see as most appropriate and engaging. Just pick your preference from the color palette and apply it to the background or a certain website element.
You prefer empowering your website’s looks with images?
Don’t worry - we certainly won’t restrict you to colors only. You can upload any image you wish to and use it for your personal online space. It will fit to the interface and be responsive, depending on the characteristics of your website, online shop or blog.
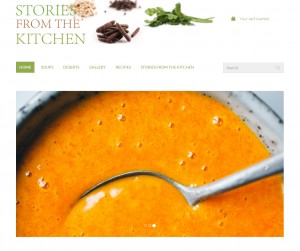
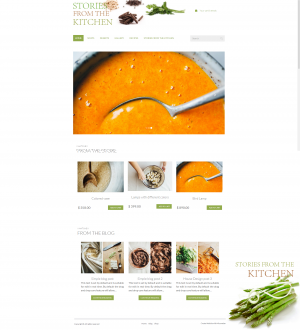
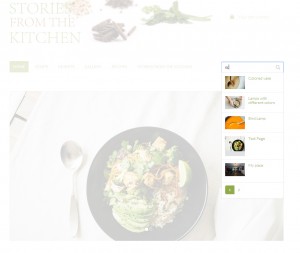
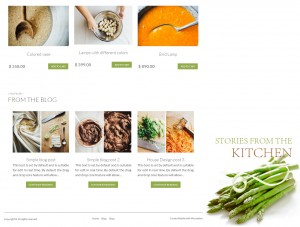
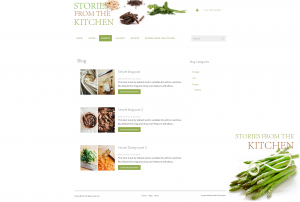
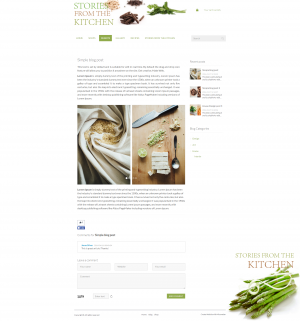
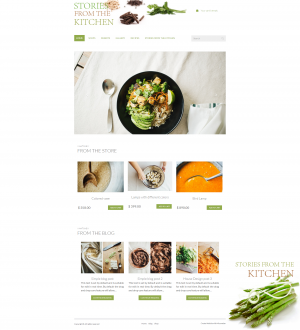
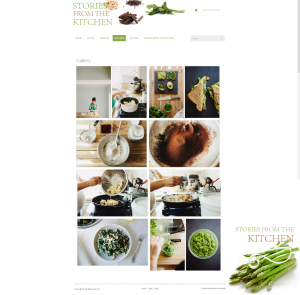
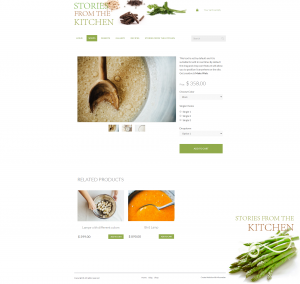
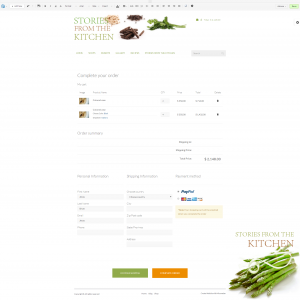
Example #1 that showcases the freedom Liteness gives you is inspired by the ultra-cool Green Kitchen Stories website with amazing recipes by David, Luise and Elsa. Here's what we achieved after an hour of play with Liteness (all images are courtesy of Green Kitchen Stories):












How to do this
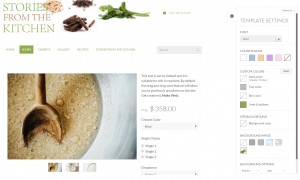
As always, we ensured that you have the easiest way of configuring your settings. There is a wheel-like button near the top of the screen, just below the Modules bar. These are your Template Settings in the Liteness template. Simply click on the button and there is the settings interface which offers you to:
1) Choose your desired font which will be used on your website, online shop or blog
2) Choose a certain Color Scheme
3) Set custom colors for different elements of your website
- Main Color (for Headers & Footers)
- Text Color for the text available on your website
- Box Color
- Links & Buttons Color for all those links and buttons you wish to stand out
4) Change your Site Background color
5) Set a Background Image
While we have provided you with some default images and colors, feel free to venture further and craft your own mixes of colors and imagery. After all, it will be your unique piece of online space, so it better be colorful and stunning for all that visit it! Pay attention, though, and try to not overdo it – remember what we said about the ratio between main, secondary and highlight colors on a website.
The good news is that you can of course rely on the slick Drag & Drop and the terrific Real-Time Text Writing & Ediitng feature when managing content and customizing your website.
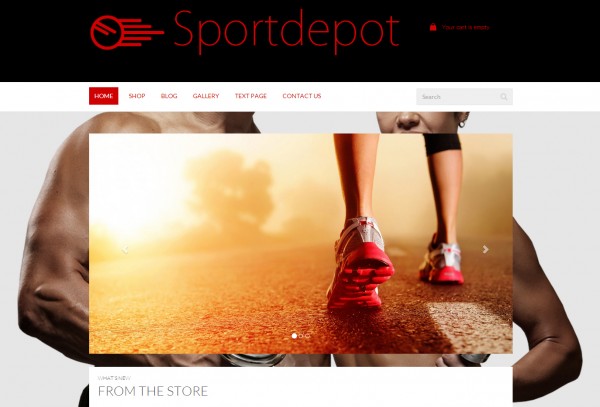
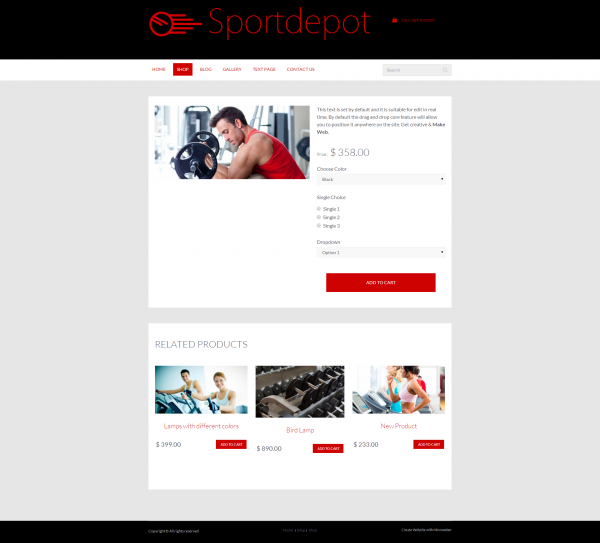
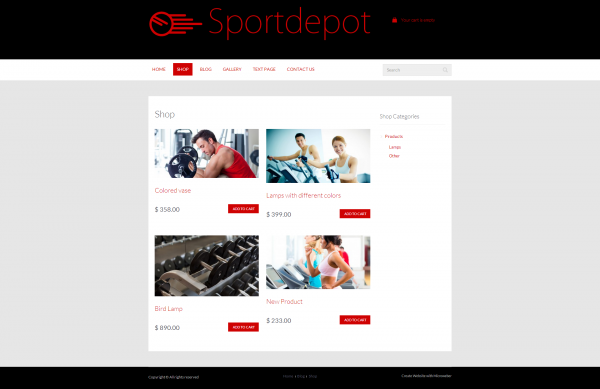
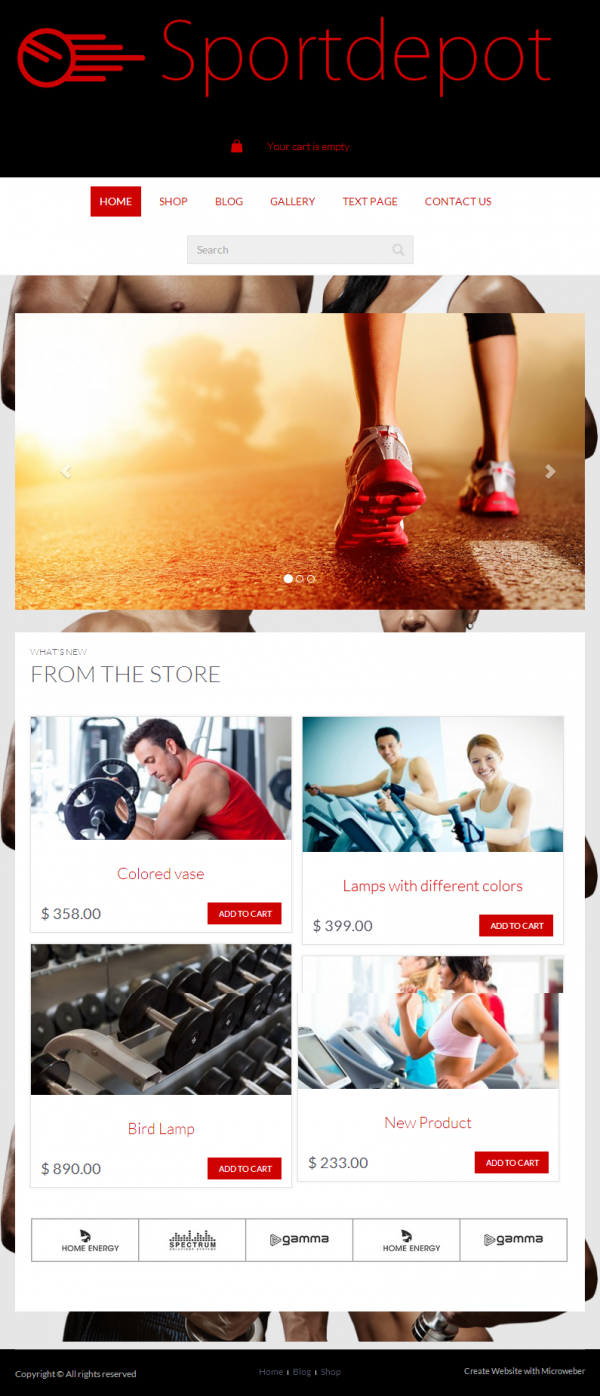
Here is Example #2 we made while quickly playing around these settings, this time on the topic of sports. It's a quickly customized online shop.






Comments for Making your website stand out with Liteness template's settings
Log in