Get colorful: Changing background and website elements' colors
Microweber CMS
doesn’t set limits to your color preferences. You can always change your
background color, upload a certain image to use as your website’s background
and customize different menus by choosing any color you wish for them.
Applying
all of these changes is easy and here’s a quick tutorial on how to do so.
Navigating through the Template Settings
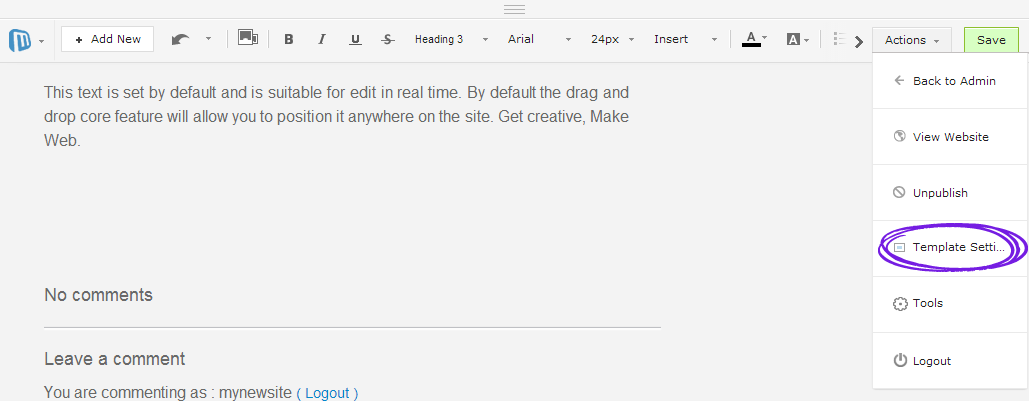
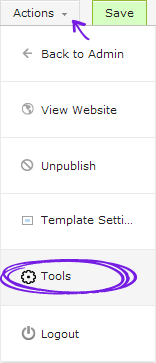
When in Live Edit view click on the Actions button, situated in the top right corner.
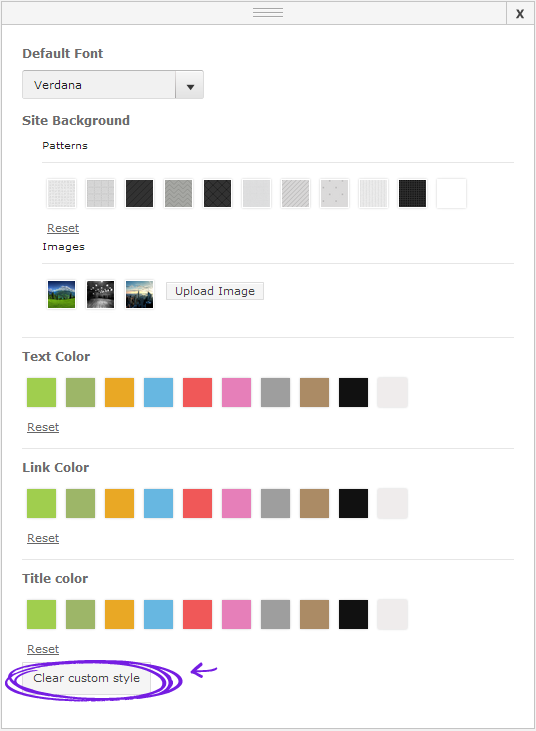
A drop-down menu will appear. Click on the Template Settings bar. This will prompt a pop-up menu which will give you the freedom to change your website’s appearance. The menu contains:

- Font Settings: There are seven different fonts which you can apply to your content. Choosing a font will change the font of text fields, titles, sidebar text – in other words, it’s global for the page you’ve chosen to edit.

- Site Background: There are different default website background patterns. You can either use any of them or upload your own image via the Upload Image button and apply it as a background of your website.

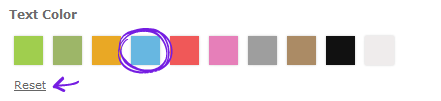
- Text Color: You can choose a certain color which will be applicable to your text fields.

- Link Color: You can choose a custom color which will be applicable to your website’s links.
- Title Color: You can choose a custom color which will be applicable to all titles.
If you want to clear any changes you’ve made there are two ways to do so. There’s a Reset button under each custom field. Clicking on it will delete the changes applied to that field only. An example: Clicking the Reset button under Link Color will delete the color change of your website’s links only.
You can click on the Return Custom Style button on the bottom of the menu. While the Reset button is applicable to separate fields, the Return Custom Style button is global. It deletes all changes you’ve made to the fields of the Template Settings menu.
Good to know: These colors, background patterns and even the Template Settings menu are unique to the New World Microweber default template. We are working on additional templates which will have additional colors, different background patterns and perhaps even a differently styled settings menu. Stay tuned!

Changing
the color of different elements on your website
Different elements of your website also can be customized and painted in whichever color you wish. To do so:
- Select the element that is to have its appearance changed. Selecting can be easily done by clicking with the mouse on the certain element.

- Navigate to the Actions button on the top right corner when in Live Edit view. Choose the Tools tab from the drop-down menu this time.

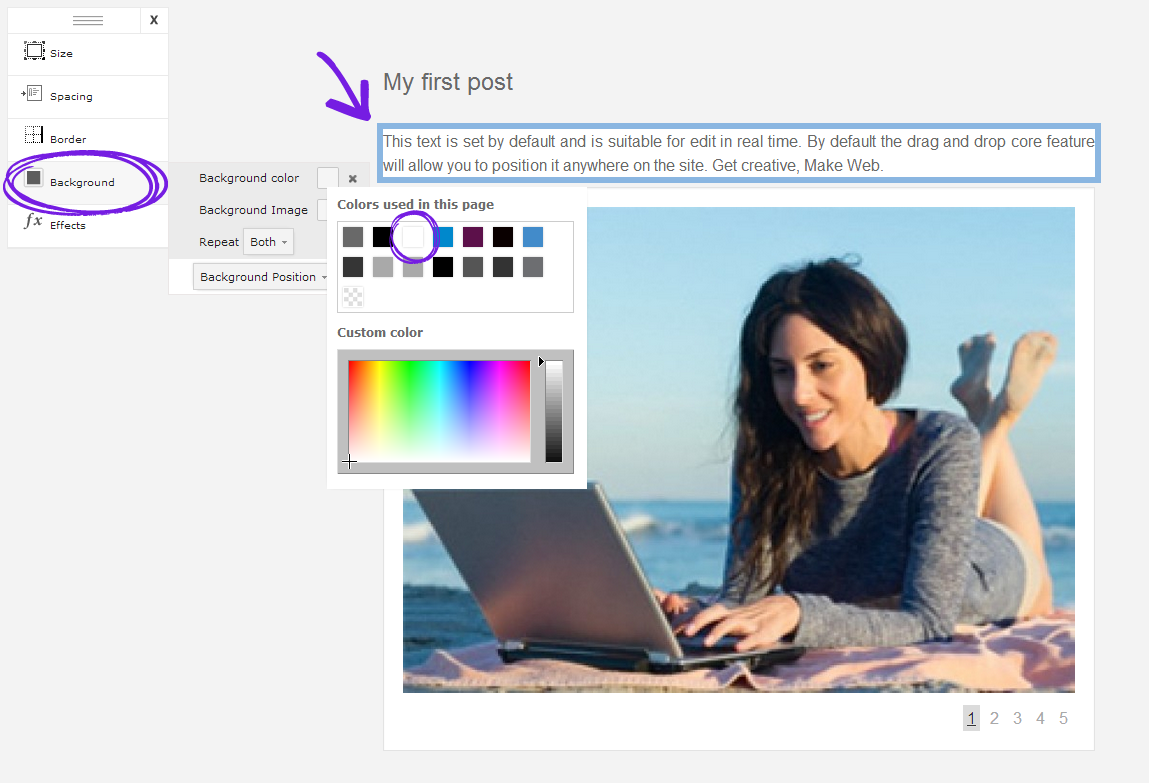
- Select the Background tab and set whatever color or image you wish to apply to the certain element.

You can either pick a color that is used in the current page or choose your custom color from the palette field. There is a slider which helps you adjust the darkness or lightness of your color.
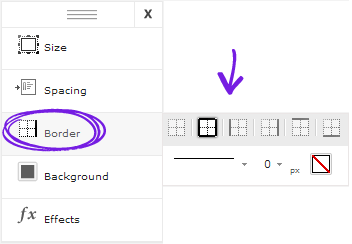
There are some additional settings tabs like Size (Width, Height, or Auto), Spacing (of both Margins or Padding), different types of Borders and a set of Effects. Some of them are more advanced settings so be careful with them.

IMPORTANT: Be sure to click on a certain element (e.g. a Header or Footer) and select it. The Tools menu changes apply only to the element you have selected with your mouse!


No comments
Log in